 NetSuite has two different options for creating customized PDF templates – Transaction Form PDF Layouts and Advanced PDF/HTML Templates. Transaction Form PDF Layouts allow users to add or remove fields and adjust field order and placement, however the general structure is somewhat basic and does not support HTML or the addition of formulas or other logic to the template. In comparison, Advanced PDF/HTML Templates also allow for the addition, removal, and adjustment of fields, but with the added flexibility of enabling users to directly edit the HTML code of the template. Since the HTML code is accessible, users have nearly complete control over the look and feel of each PDF and can build custom logic into the body of the template. For organizations with stringent design requirements or that have complex business logic that drives how information is presented to their customers, Advanced PDF/HTML Templates are the way to go.
NetSuite has two different options for creating customized PDF templates – Transaction Form PDF Layouts and Advanced PDF/HTML Templates. Transaction Form PDF Layouts allow users to add or remove fields and adjust field order and placement, however the general structure is somewhat basic and does not support HTML or the addition of formulas or other logic to the template. In comparison, Advanced PDF/HTML Templates also allow for the addition, removal, and adjustment of fields, but with the added flexibility of enabling users to directly edit the HTML code of the template. Since the HTML code is accessible, users have nearly complete control over the look and feel of each PDF and can build custom logic into the body of the template. For organizations with stringent design requirements or that have complex business logic that drives how information is presented to their customers, Advanced PDF/HTML Templates are the way to go.
In this blog, we’ll share a couple of examples of how to use if/then logic to customize form layouts using Advanced PDF/HTML Templates. While working knowledge of HTML and CSS is required to fully customize an Advanced PDF/HTML Template, the examples that we’ll be covering are accessible for even non-technical users.
Overview of Advanced PDF/HTML Templates
To access the Advanced PDF/HTML Templates, navigate to Customization > Forms > Advanced PDF/HTML Templates. A list of standard forms will be presented along with an option to customize each form. Clicking “Customize” will create a duplicate of the standard form where you can begin making your changes. The custom form will initially load in a WYSIWYG (“What You See Is What You Get”) editing interface, which allows you to make revisions without any HTML or CSS knowledge.

To switch to the HTML view, click the Source Code toggle switch.

Changes to the code can be typed directly into this interface for those who are very comfortable working in in HTML/CSS, or they can be made in your preferred HTML editor and pasted in (note: this sometimes causes minor formatting errors which will result in an error message and will need to be corrected before saving).
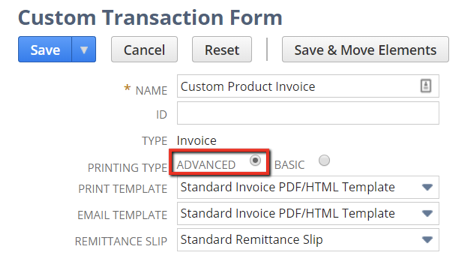
Once the template has been completed, it will need to be associated with the corresponding transaction form. Select the form that you want the PDF to be used on at Customization > Forms > Transaction Forms. Set the Printing Type to Advanced and select the desired template from the Print Template and Email Template dropdowns.

If/Then Logic Basics
Unlike Transaction Form PDF Layouts which have a static structure of columns and fields, Advanced PDF/HTML Templates can use if/then logic to control the content as well as the look and feel of the data displayed within. The format for structuring if/then logic is as follows:
<#if condition == value>Text to be displayed
<#else>Alternative text to be displayed
</#if>
In the sample above, “condition” would be replaced with the field that is being evaluated and “value” would be replaced by the specific numerical value or text string that you want to match. As you’ll notice, only the “#if” section has a condition and a value listed. In this example, “Text to be displayed” will only be shown if the condition and value are met. In all other cases, “Alternative text to be displayed” will be shown. For the purposes of providing an introduction to the concept and structure of if/then logic in Advanced PDF/HTML Templates, I’ve kept this example very simple, but you can easily expand an if/then statement to include multiple conditions and levels of evaluation or use more complex values like length once you’re comfortable with the basics.
Now that you’ve seen the basics, let’s jump in to some practical examples of if/then logic in Advanced PDF/HTML Templates.
If/Then Logic: Hiding a Value if Blank/Zero
To conserve space and make PDFs more reader-friendly, companies often opt to hide a value if it is blank or zero (in the case of numerical data points). This is commonly used for applications like hiding the Name field if a customer is not an individual or the customer PO # section if one is not provided. In this example, we are going to hide the tax section in the total box if it is $0.00.
<#if record.taxtotal == 0.00>
<#else>
<tr>
<td colspan="4"> </td>
<td align="right">
<b>Tax Total</b>
</td>
<td align="right">${record.taxtotal}</td>
</tr>
</#if>
The code above looks to the tax total on the transaction. If it is $0.00, it does not return any text at all, which will result in the tax row completely disappearing from the total table on the PDF. Alternatively, if the tax total is $0.01 or above, then an HTML string that will display the “Tax Total” label and the value from the tax total field in NetSuite is included in the total table PDF.
If/Then Logic: Dynamically Changing Display Values
In some cases, users may want to change what data point is displayed on a transaction PDF depending on specific criteria. Examples of this include changing the label of the tax section based on subsidiary or adjusting source of the “Attention” section if the customer is a company. In this example, we will use if/then logic to dynamically change the currency abbreviation based on the currency of the transaction.
<#if record.currency == "Australia Dollar">AUD
<#elseif record.currency == "US Dollar">USD
<#elseif record.currency == "Canadian Dollar">CAD
<#elseif record.currency == "British Pound">GBP
</#if>
In this case, we’re using “#elseif” to add multiple levels of evaluation based on currency type. Depending on which currency is used, the abbreviation will adjust accordingly.
If/Then Logic: Adjusting HTML Formatting
We’ve covered examples of controlling what is shown on a PDF, but if/then logic can also be used to control how that data is displayed. In some instances, you may want to change the size, color, font face, or layout of a section based on certain criteria. Let’s say that one of your subsidiaries is relocating its home office and you want to make it clear to your customers that your remittance address is changing. You can use an if/then statement to make the remittance address section bold and red only for that subsidiary to ensure that your customers take note.
<#if record.subsidiary == "ABC Company”>
<tr>
<td style=”color: #ff0000; font-weight: bold;”>Please note our new address:
<br />${subsidiary.mainaddress_text}</td>
</tr>
<#else>
<tr>
<td>${subsidiary.mainaddress_text}</td>
</tr>
</#if>
As you’ll see in the code above, there is some additional styling applied to make the font bold and change the color to red using a hex code when the subsidiary is ABC Company. There is also a text string alerting customers to the new address. In all other cases, the standard address with no additional styling or text will be displayed.
As you can see from these examples, using if/then logic on Advanced PDF/HTML Templates lets your PDFs do the work for you. Instead of creating multiple form variations to cover distinct business scenarios, you can dynamically control what your customers see and how it is displayed to them within the code of the form itself with if/then logic.
That's it in a nutshell! If you have any additional questions about this, or any other NetSuite related issue, check out our NetSuite Administrator Service (NSAService) program.




